In today’s digital landscape, mobile browsing has become the norm rather than an exception. As users increasingly turn to their smartphones and tablets for information, ensuring a seamless experience is crucial. For libraries utilizing libguides mobile banner CSS, this means paying close attention to details like the mobile banner—an often-overlooked element that can significantly impact user engagement.
Introduction
Enter LibGuides Mobile Banner CSS. This powerful tool allows you to customize your library’s mobile interface, making it more visually appealing and user-friendly. But why does this matter? With so much content vying for attention on small screens, your choices in design could mean the difference between capturing or losing a visitor’s interest.
Let’s dive into how you can leverage LibGuides Mobile Banner CSS to not only enhance aesthetics but also streamline user experience across devices.
What is LibGuides Mobile Banner CSS and why is it important?
LibGuides Mobile Banner CSS refers to the cascading style sheets that control the design and layout of mobile banners within LibGuides platforms. This customization allows libraries to tailor their mobile interface, ensuring it aligns with their branding while enhancing usability.
The importance of this feature cannot be overstated. A well-designed mobile banner serves as a visual gateway for users navigating your library’s resources. It captures attention instantly and guides them toward essential services or information.
Moreover, an optimized mobile experience fosters user engagement and satisfaction. With many patrons accessing content on-the-go, having a visually appealing and functional banner can significantly elevate their interaction with your library’s offerings. In essence, investing time in LibGuides Mobile Banner CSS is crucial for creating an inviting atmosphere that caters specifically to today’s mobile-savvy audience.
The evolution of mobile browsing and its impact on user experience
Mobile browsing has transformed dramatically over the years. Initially, websites were primarily designed for desktop users. As smartphones gained popularity, developers faced the challenge of creating mobile-friendly designs.
The shift to mobile-first design changed everything. Websites began prioritizing responsive layouts that adapt seamlessly to various screen sizes. This evolution meant users could access information quickly and intuitively on their devices.
As technology advanced, so did user expectations. Today’s audiences demand fast-loading pages and engaging visuals optimized for touch interactions. A poor mobile experience can lead to frustration and abandonment.
With these changes in mind, it’s vital for platforms like LibGuides to prioritize user experience on mobile devices. An effective design not only retains visitors but also enhances their interaction with content across different environments.
Common challenges in designing a mobile banner for LibGuides
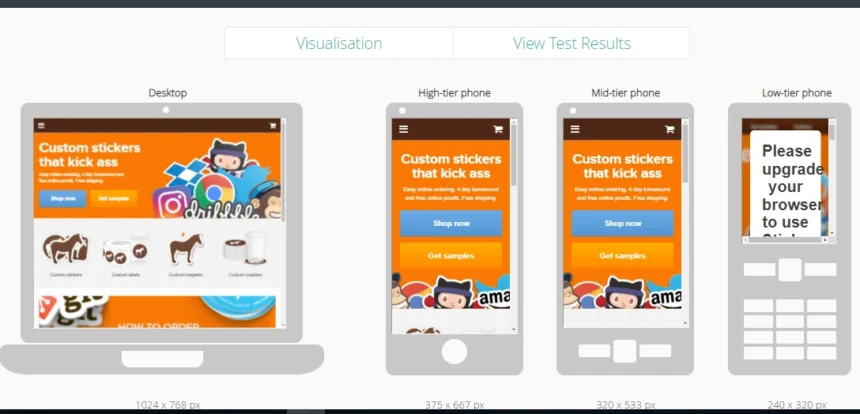
Designing a libguides mobile banner CSS can be tricky. One significant challenge is ensuring that the design remains visually appealing across various devices. A banner that looks great on one screen might appear cluttered or poorly formatted on another.
Another hurdle is optimizing load times. Heavy images or complex designs can slow down page loading, frustrating users and potentially driving them away.
Text readability also poses a problem. On smaller screens, it’s crucial to balance font size with style. Users should easily read messages without zooming in, which could disrupt their browsing experience.
Aligning the mobile banner with your library’s branding while keeping it functional adds pressure to designers. Striking this balance requires creativity and thoughtful planning to engage visitors effectively. Each element must serve a purpose while remaining true to the library’s identity.
How to streamline UX with customized LibGuides Mobile Banner CSS
Creating a seamless user experience with LibGuides Mobile Banner CSS begins with understanding your audience. Tailor the banner to reflect their needs and preferences.
Start by simplifying navigation. Use clear, concise calls-to-action that guide users effortlessly through your content. A well-placed button or link can drive engagement instantly.
Visual appeal matters too. Utilize colors and fonts consistent with your branding but ensure they are mobile-friendly. Test readability on smaller screens to avoid overwhelming users.
Incorporate responsive design principles to make sure your banner adapts gracefully across various devices. Flexibility is key; a one-size-fits-all approach won’t suffice.
Consider loading times. Optimize images and minimize scripts in the banner’s code for faster performance, keeping frustration at bay while enhancing satisfaction among visitors exploring your resources.
Examples and case studies of successful implementations
Several institutions have successfully enhanced their LibGuides user experience through tailored Mobile Banner CSS. For instance, a prominent university library revamped its mobile banner to feature dynamic content that adjusts based on the user’s research area. This not only made navigation intuitive but also increased engagement by 30%.
Another case involved a community college that implemented eye-catching graphics and streamlined links in their mobile banner. By focusing on accessibility and aesthetic appeal, they saw significant improvement in student interactions with library resources.
A public library utilized custom libguides mobile banner CSS to ensure compatibility across various devices, leading to smoother browsing experiences for patrons using smartphones and tablets alike. Their approach showcased how thoughtful design could bridge gaps in usability while maintaining brand identity.
These examples illustrate how strategic implementations of LibGuides Mobile Banner CSS can transform user experience dramatically across different contexts.
Tips for optimizing your LibGuides mobile banner for different devices and screen sizes
To optimize your LibGuides mobile banner, start with a responsive design. Use CSS media queries to adjust styles based on screen size. This ensures your banner looks great on both smartphones and tablets.
Next, consider the image dimensions. Choose high-quality images that scale well without losing clarity or loading slowly. Keeping file sizes small will enhance performance across devices.
Text readability is crucial. Opt for larger fonts that are easily legible on smaller screens while maintaining contrast against the background.
Don’t forget about touch-friendly elements. Make buttons large enough for easy tapping, avoiding frustration for users navigating on their devices.
Regular testing is key. Preview your mobile banner on various devices to spot any inconsistencies in layout or functionality before going live.
Conclusion: Enhancing the user experience with LibGuides Mobile Banner
Enhancing the user experience with LibGuides Mobile Banner requires a thoughtful approach to design and implementation. By leveraging customized CSS, institutions can create mobile banners that not only capture attention but also provide vital information effectively.
The importance of adapting to evolving mobile browsing trends cannot be overstated. Users expect seamless and engaging experiences on their devices, which means that libraries must rise to the occasion. Challenges such as inconsistent layouts and slow loading times are no longer acceptable.
Through careful customization of the LibGuides Mobile Banner CSS, libraries can overcome these hurdles while ensuring that every visitor has an optimal experience regardless of device or screen size. Real-world examples demonstrate how innovative designs can lead to increased engagement and satisfaction among users. With strategic planning and execution in mind, optimizing your LibGuides mobile banner becomes less daunting.
As technology continues to advance, staying ahead in user experience will be crucial for library services aiming to connect with their audiences more effectively. Implementing well-designed mobile banners is a step toward achieving this goal—making resources accessible anytime, anywhere for everyone who needs them.